ブログやSNSなどに画像をアップする際、サイズが大き過ぎるとサーバーへの負担が多くなり、表示スピードが遅くなってしまいます。
Googleは「モバイルファースト」を掲げていますので、スマホで見たときに画像の容量が大きすぎて表示に時間がかかるようなサイトは、よくないサイトと判断されてしまいます。
画像は適切なサイズにし、圧縮してから使いましょう。
画像は大きさを縮小して、圧縮するとかなりサイズが小さくなりますので、オススメです。
大きさを縮小するとは、面積が小さくなることです。例えば「A4用紙サイズ」の画像が「名刺サイズ」の画像になるというイメージです。
それに対して圧縮は密度が軽くなるというイメージです。画像の表示サイズは変わっていませんが、データサイズは小さくなります。
まずは画像の大きさを縮小できるサイトのご紹介をします。
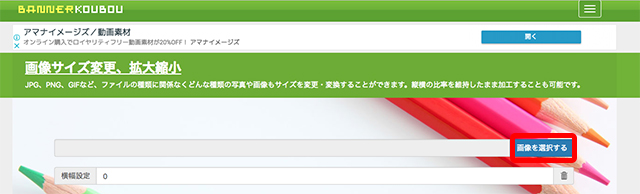
BANNER KOUBOU
まずは上のリンクよりサイトにいきます。
「画像を選択する」を押してサイズを小さくしたい画像を選びます。

画像を選択したら、「画像を加工する」を押してください。

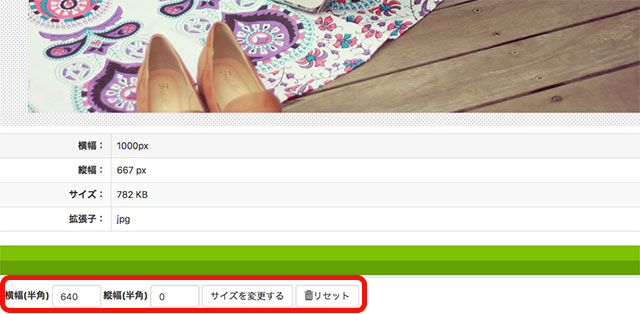
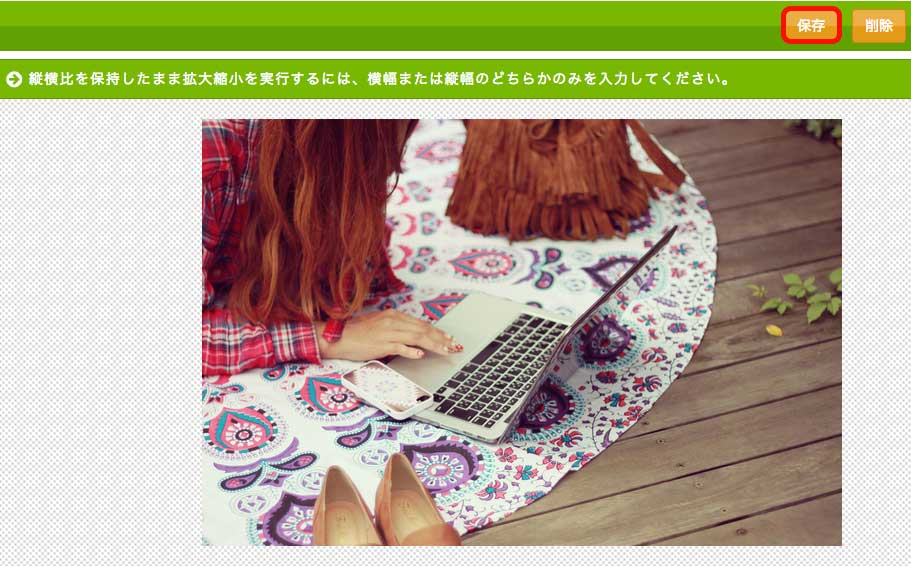
下の方にサイズを入力できる所があるので、変更後のサイズを入れます。
入力したら、「サイズを変更する」を押してください。
ブログの場合は、横幅が640pxあれば大丈夫です。横のサイズを入れれば、自動的に縦のサイズも変わります。

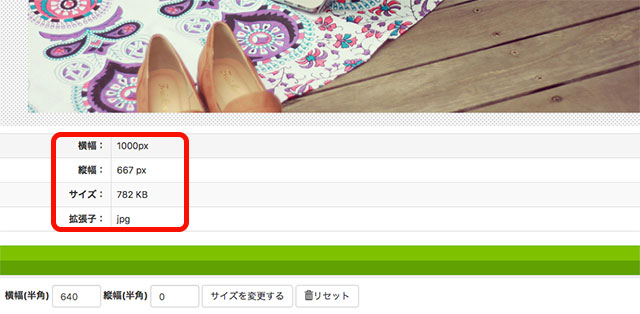
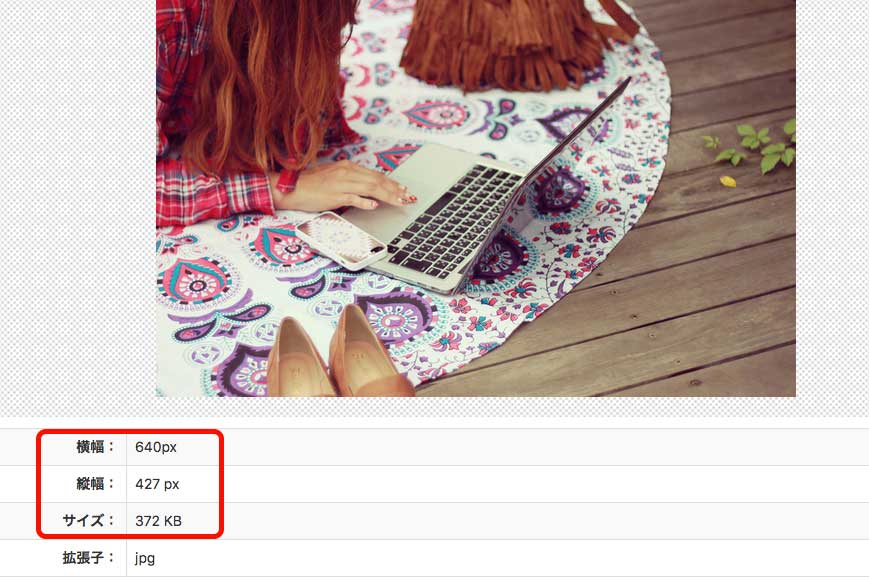
もとのサイズは横1000px縦667pxで782kbでしたが

サイズを入力後、横640px縦427pxで372kbと軽くなりました。

終わりましたら、「保存」を押してください。

そして、圧縮するとさらにデータを軽くすることができます。
圧縮できる無料のサイトをご紹介します。
Compressor.io
上のリンクをクリックしてサイトにいきます。
まず「TRY IT」を押してください。

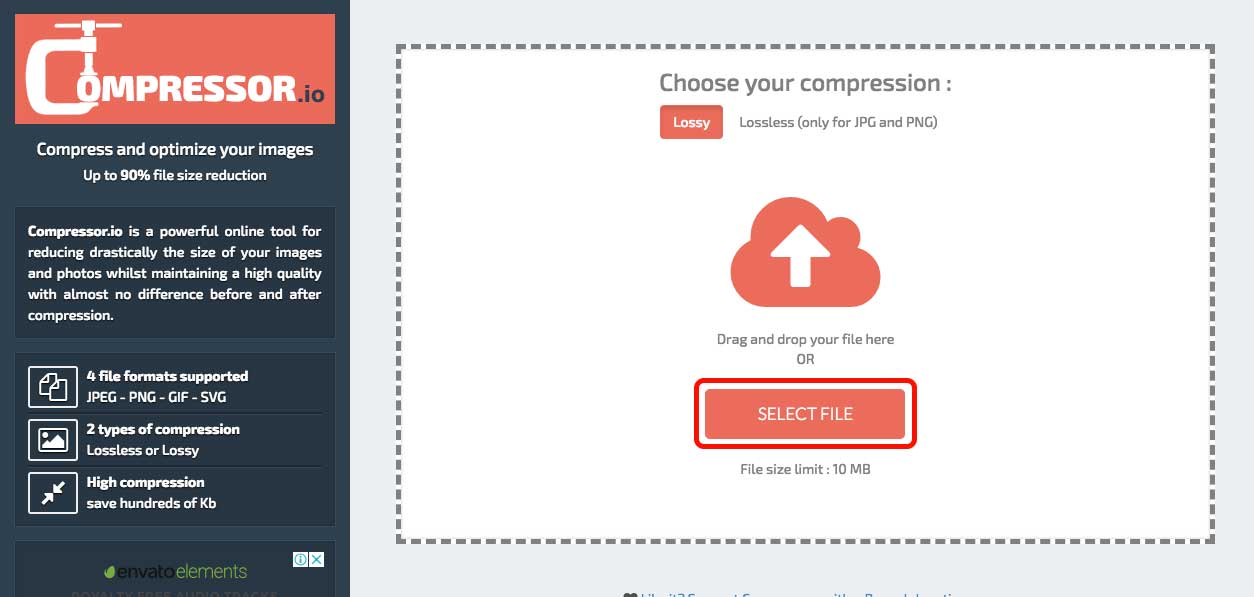
「SELICTFILE」を押して圧縮したいファイルをアップします。

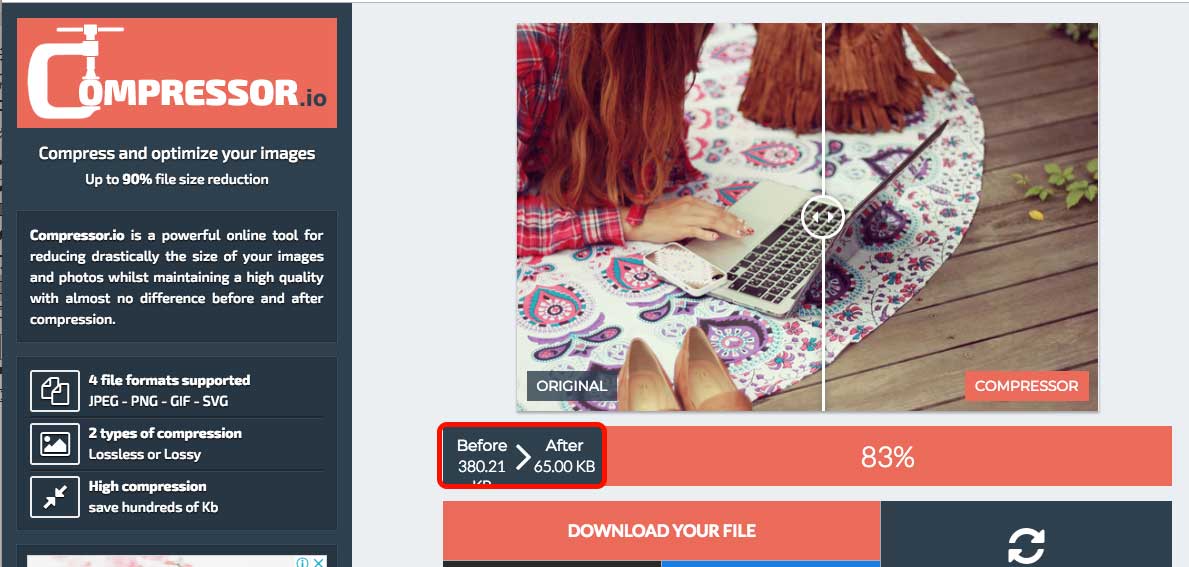
画像をアップすると自動的に圧縮されます。
380KBが65KBに圧縮されました。

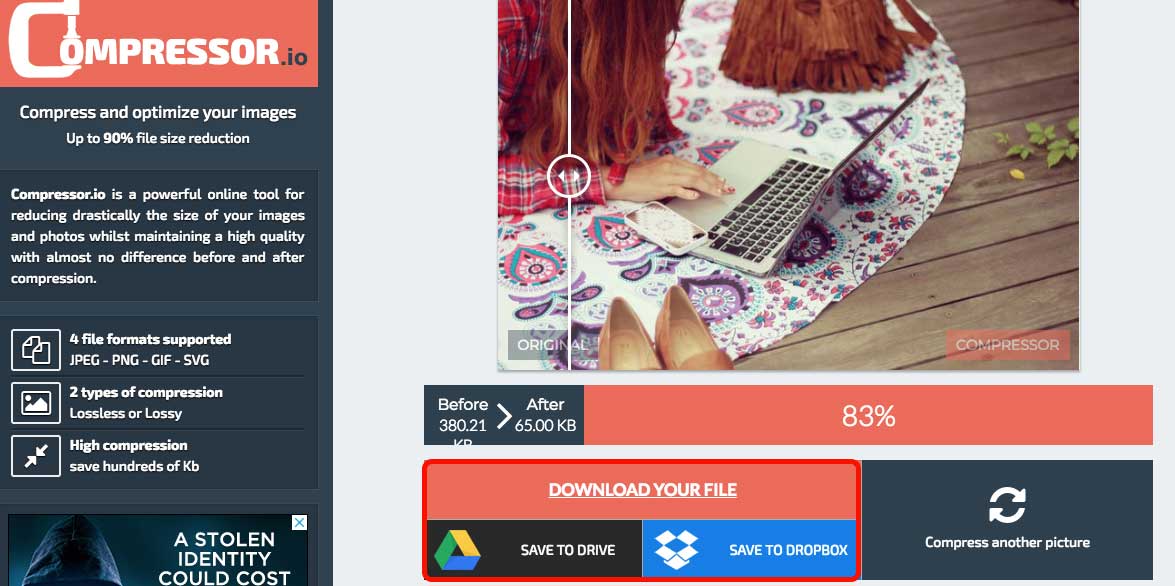
終わりましたら「DOWNLOAD YOUR FILE」を押すか、Google DRIVEやDROPBOXに保存するかを選択して、保存してください。

まとめ
スマホで見ているユーザーのことを考えると、画像のサイズは軽くするべきです。画像をアップする際には、サイズに気をつけて、大きすぎる場合は小さくしてから使うようにしましょう。