WordPressでブログを書く時、見出しタグを使っていますか?
見出しタグとは、ユーザーと検索エンジンの両方に、ページ内のコンテンツ構成を正しく伝えるために使用するものです。
見出しタグには、h1〜h6まで合計で6種類あります。
Googleは公式ページで以下のように定義してます。
見出しタグを使用して重要なテキストを強調する
一般に、見出しタグはタグに囲まれているテキストをページ上の通常のテキストよりも大きく表示するため、ユーザーにとってはそのテキストが重要であるという視覚的な手がかりとなり、見出しテキストの下に続くコンテンツの内容について理解しやすくなります。複数の見出しサイズを正しい順序で使用すると、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
引用:検索エンジン最適化(SEO)スターターガイド
このように、見出しタグを適切に使用し、わかりやすいコンテンツに仕上げながら、ユーザーの利便性を考慮したサイトを運用することが重要です。
では、見出しタグの使い方について詳しくご説明いたします。
見出しタグの使い方
h1から順番に使う
基本的にh1見出しから順番に使っていきます。
「デザイン的に都合が良いから」といきなりh4見出しを使ったりするのはNGです。
最も重要な大見出しにh1タグ、小見出しをh2タグ、次の小見出しをh3タグというように、必要に応じてh1から順番にh6タグまでを使用しながら、正しい順序で見出しタグを使うことが重要です。
h1タグの使用は1回だけにする
h1タグは最も大きな見出しで、ウェブページの主題を表すのに1回だけ使うのが理想的です。
主題がいくつもあると、記事のテーマが読み手にも検索エンジンにも伝わりづらくなります。
基本的には1ページ(1記事)につき1回だけ使うようにしましょう。
ほとんどのWordPressテーマでは、自動的にタイトルにh1が付くようになっています。
使用しているテーマを確認するようにしましょう。
見出しタグの順番を守る
見出しタグは<h1>から始まり<h6>までありますが、<h1>の次に来るのは<h2>、<h2>の後に来るのは<h3>というように順番を守るようにしましょう。
見出しタグはコンテンツの階層構造を正しく示すために使うものです。
見出しタグの順番が守られていないということは、その階層構造を正しく示せていないということになる。
それでは、結果的にSEOにマイナスの影響を与えてしまう。
ページと関係ない意図で使わない
見た目をよくしたいから、目立たせたいからという理由で見出しタグを使うのはやめましょう。
h2〜h6タグを使ったらその後には本文をきちんと書くのがルールです。
「見出し」はその後に本文が来ることによって成り立ちます。
効果的に見出しを使うコツ
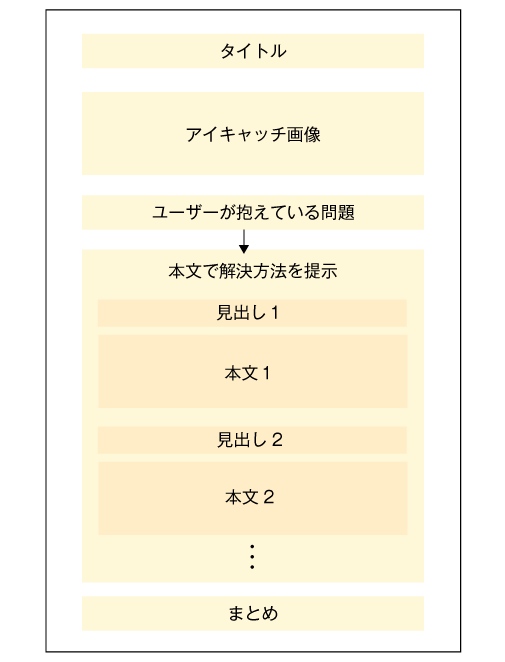
何も考えずにブログを書き始めるのではなく、まずはブログの構成を考え、見出し、中見出しをどのように使うのか、書き出してからブログを書き始めると見やすいブログになります。

- 見出しにはh2を使う。(中見出しがある場合は、h3を使う)
- さらに細かくカタマリを分けたい場合は、必要に応じてh4、h5タグを使う。
など構成を考えるようにしてください。
また、見出しを見ただけで内容が分かるような構成にすることも大切です。
詳しく本文を読まず、サイトをさっと見て離れてしまうユーザーもいます。
「おっ、これは気になる」とユーザーに思ってもらえるような見出しをつけ、記事全体を読んでもらえるようにすることも大切です。
まとめ
見出しタグは、ユーザーにコンテンツ内容を分かりやすく伝えるためには大切な要素です。
正しい使い方をし、ユーザーにも検索エンジンにも伝わりやすい構成にするようにしましょう。